<button
buttonid="idBouton"
goto="slide | frogans-site | way-out"
fileref[optionnel, applicable si goto="slide", obligatoire dans ce cas]="idFichier"
entryref[optionnel, applicable si goto="slide"]="entryId"
adresse[optionnel, applicable si goto="frogans-site", obligatoire dans ce cas] = "adresse site frogans"
uri[optionnel, applicable si goto="way-out", obligatoire dans ce cas] = "adresse site web"
>
<layer layerid="layerid" leapout="lead" .../>
</button>

| Nom | Obl. | Valeur | Description | Exemples |
|---|---|---|---|---|
| buttonid | Oui | Identifiant unique | L'identifiant doit être unique dans le document fsdl. Il ne peut contenir que des chiffres, lettres et le caractère "_" | <button ... buttonid="button1" ...> ... </button> |
| goto | Oui | slide | frogans-site | way-out | Définit le type de lien : "slide" : page Frogans présente sur le site (lien) "frogans-site" : site Frogans externe "way-out" : site web |
<button ... goto="slide" ... > ... </button> <button ... goto="frogans-site" ... > ... </button> <button ... goto="way-out" ... > ... </button> |
| fileref | Non | fileId | Identifiant du fichier de destination fsdl correspondant au "fileid" d'une balise "file". Applicable si goto="slide", obligatoire dans ce cas |
<button ... goto="slide" fileref="fileId" >... </button> |
| entryref | Non | entryId | A compléter | A compléter |
| address | Non | domaine*siteFrogans | Adresse complète d'un site Frogans. Applicable si goto="frogans-site", obligatoire dans ce cas |
<button goto="frogans-site" address="test*helloworld" > ... </button> |
| uri | Non | http://xxx | https://xxx | mailto:xxxx | Lien vers un site web externe ou une adresse mail (mailto) Applicable si goto="way-out", obligatoire dans ce cas |
<button ... goto="way-out" uri="https://www.h2prog.com" > ... </button> |

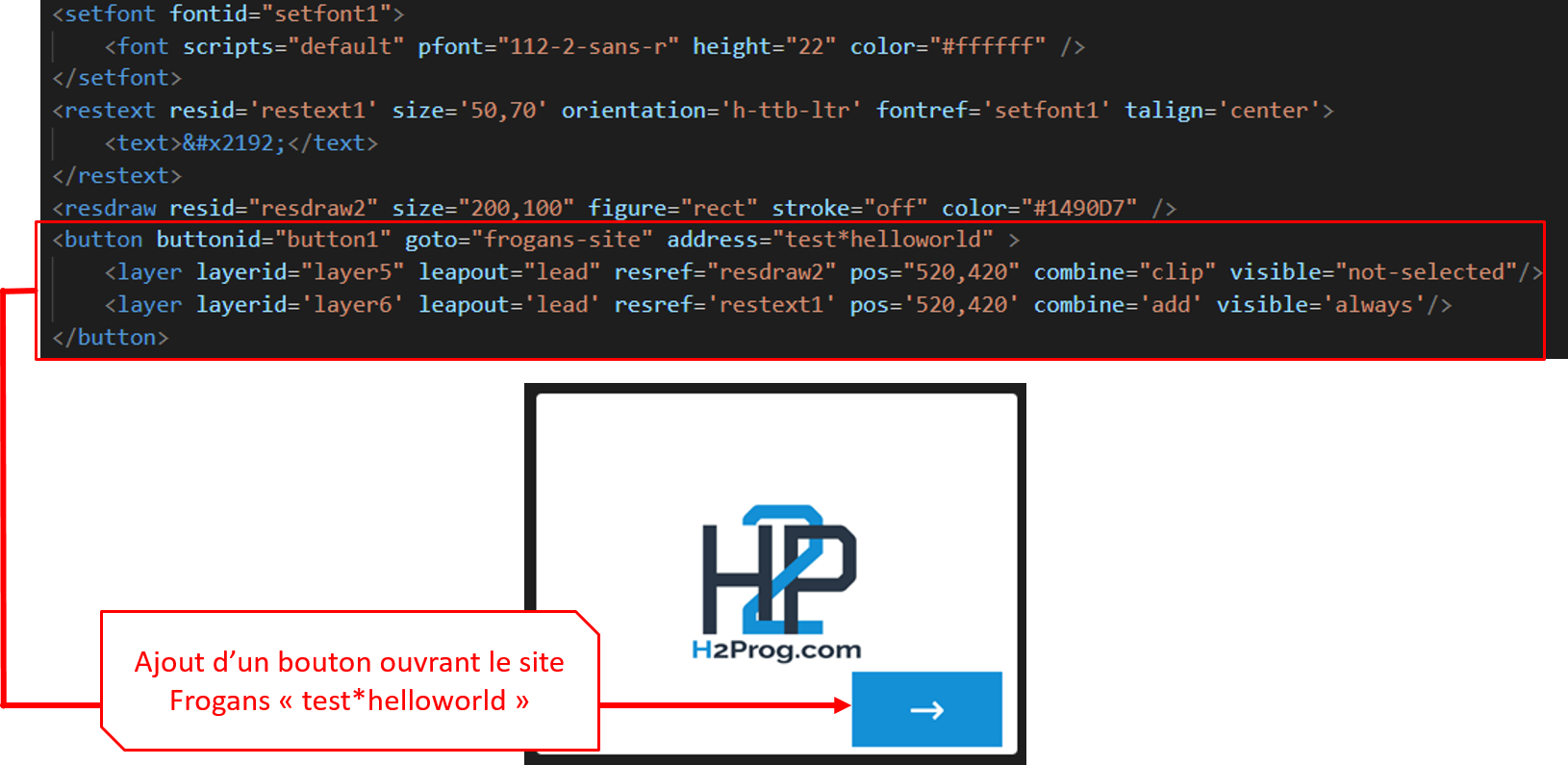
<setfont fontid="setfont1">
<font scripts="default" pfont="112-2-sans-r" height="22" color="#ffffff" />
</setfont>
<restext resid='restext1' size='50,70' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>→</text>
</restext>
<resdraw resid="resdraw2" size="200,100" figure="rect" stroke="off" color="#1490D7" />
<button buttonid="button1" goto="frogans-site" address="test*helloworld" >
<layer layerid="layer5" leapout="lead" resref="resdraw2" pos="520,420" combine="clip" visible="not-selected"/>
<layer layerid='layer6' leapout='lead' resref='restext1' pos='520,420' combine='add' visible='always'/>
</button>

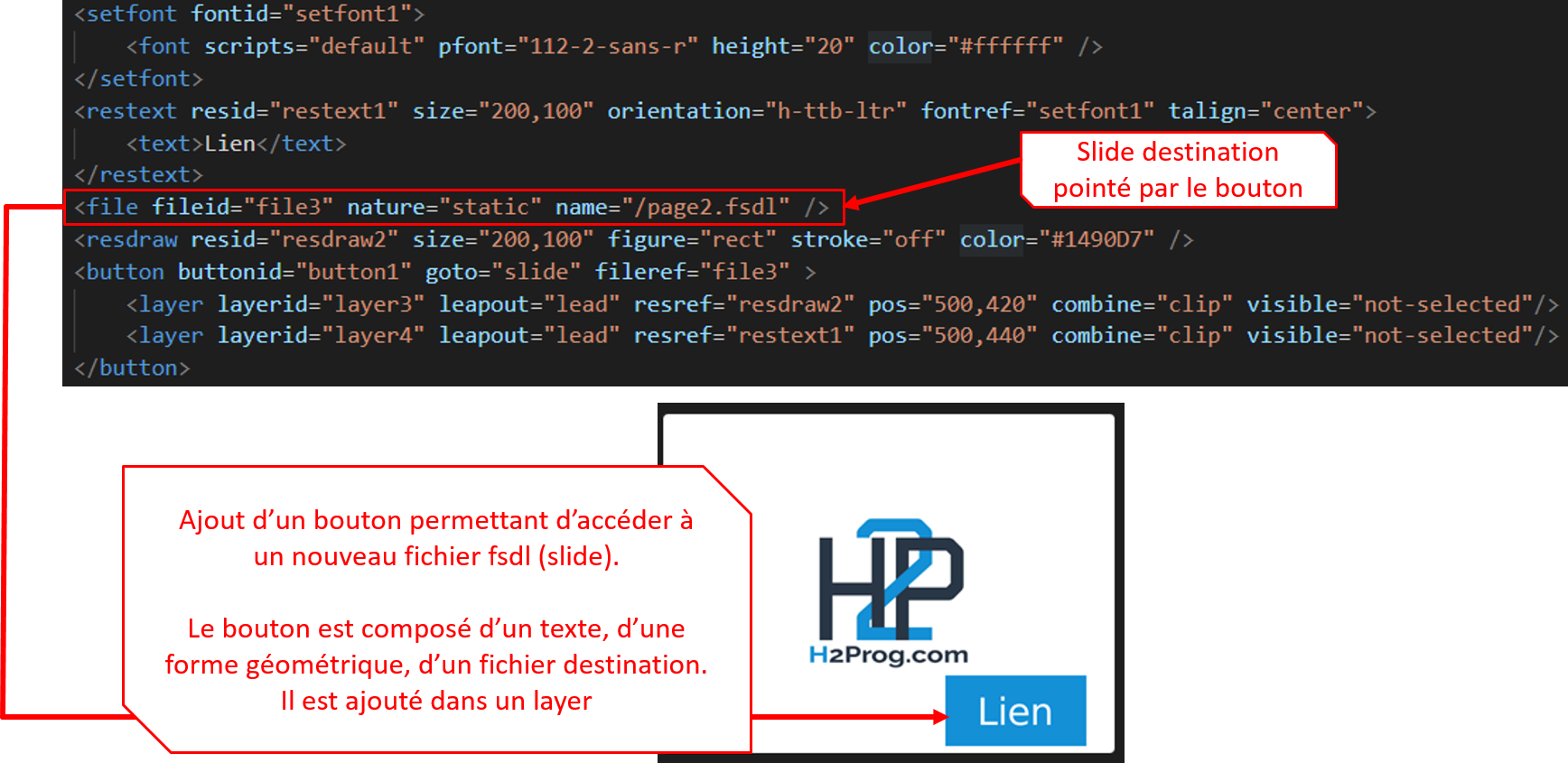
<setfont fontid="setfont1">
<font scripts="default" pfont="112-2-sans-r" height="20" color="#ffffff" />
</setfont>
<restext resid="restext1" size="200,100" orientation="h-ttb-ltr" fontref="setfont1" talign="center">
<text>Lien</text>
</restext>
<file fileid="file3" nature="static" name="/page2.fsdl" />
<resdraw resid="resdraw2" size="200,100" figure="rect" stroke="off" color="#1490D7" />
<button buttonid="button1" goto="slide" fileref="file3" >
<layer layerid="layer3" leapout="lead" resref="resdraw2" pos="500,420" combine="clip" visible="not-selected"/>
<layer layerid="layer4" leapout="lead" resref="restext1" pos="500,440" combine="clip" visible="not-selected"/>
</button>

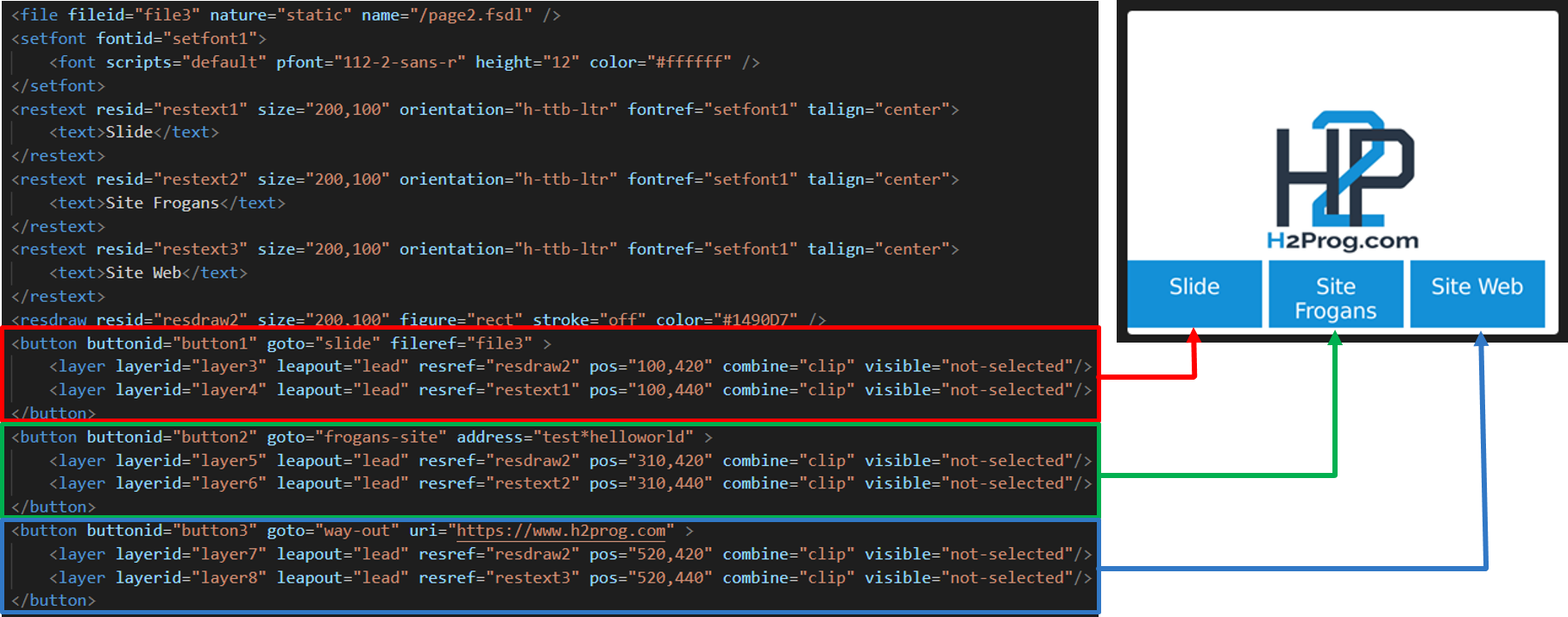
<file fileid="file3" nature="static" name="/page2.fsdl" />
<setfont fontid="setfont1">
<font scripts="default" pfont="112-2-sans-r" height="12" color="#ffffff" />
</setfont>
<restext resid="restext1" size="200,100" orientation="h-ttb-ltr" fontref="setfont1" talign="center">
<text>Slide</text>
</restext>
<restext resid="restext2" size="200,100" orientation="h-ttb-ltr" fontref="setfont1" talign="center">
<text>Site Frogans</text>
</restext>
<restext resid="restext3" size="200,100" orientation="h-ttb-ltr" fontref="setfont1" talign="center">
<text>Site Web</text>
</restext>
<resdraw resid="resdraw2" size="200,100" figure="rect" stroke="off" color="#1490D7" />
<button buttonid="button1" goto="slide" fileref="file3" >
<layer layerid="layer3" leapout="lead" resref="resdraw2" pos="100,420" combine="clip" visible="not-selected"/>
<layer layerid="layer4" leapout="lead" resref="restext1" pos="100,440" combine="clip" visible="not-selected"/>
</button>
<button buttonid="button2" goto="frogans-site" address="test*helloworld" >
<layer layerid="layer5" leapout="lead" resref="resdraw2" pos="310,420" combine="clip" visible="not-selected"/>
<layer layerid="layer6" leapout="lead" resref="restext2" pos="310,440" combine="clip" visible="not-selected"/>
</button>
<button buttonid="button3" goto="way-out" uri="https://www.h2prog.com" >
<layer layerid="layer7" leapout="lead" resref="resdraw2" pos="520,420" combine="clip" visible="not-selected"/>
<layer layerid="layer8" leapout="lead" resref="restext3" pos="520,440" combine="clip" visible="not-selected"/>
</button>