<resimage
resid="id1"
size="w,h",
fileref="fileid",
selection[optionnel]="entire|extract"
bound[optionnel, utilisable si selection="extract"]="left,top,right,bottom"
aspect[optionnel]="base|spread|zoom|echo|tile"
adjust[optionnel,utilisable si aspect="base|zoom|echo"]="-100to100"
origin[optionnel,utilisable si aspect="tile"]="x,y" ; x et y de 0 à 1023
/>

| Nom | Obl. | Valeur | Description | Exemples |
|---|---|---|---|---|
| resid | Oui | identifiant unique | Identifiant unique de la ressource image. Il ne peut contenir que des chiffres, lettres et le caractère "_" | <resimage resid="id1" ... /> <resimage resid="Id_1" ... /> |
| size | Oui | couple(width,height) width : 1 à 640 ; height : 1 à 480 |
Définit la taille de l'image suivant une largeur (width) et une hauteur (height) en pixels | <resimage ... size="640,480" ... /> |
| fileref | Oui | Identifiant du fichier image | Identifiant référençant le fichier image sur lequel la ressource est basée. | <file fileid="file1" ... /> <resimage ... fileref="file1"... /> |
| selection | Non | entire|extract | La zone de sélection de l'image utilisée dans la ressource d'image. "entire" : image entière "extract" : image partielle extraite depuis le fichier image source. L'extraction se base sur l'attribut "bounds" qui devient obligatoire Valeur par défaut : "entire" |
<resimage ... selection = "extract" bounds="0,0,900,600"/> |
| bounds | Non | left,top,right,bot : left / top de 0 à 1023 right/bot de 0 à 1024 |
Obligatoire si selection="extract" Permet de définir les limites de la sélection utilisée dans la ressource image. La valeur de l'attribut représente le cadre de sélection de l'image, dont la position est définie par les coordonnées de la gauche, du haut, de la droite et du bas (en pixels). |
<resimage ... selection = "extract" bounds="0,0,900,600" .../> |
| aspect | Non | base | spread | zoom | echo | tile case-sensitive | Aspect de l'image (étirée, zoomée, dupliquée...) : "base" : image redimensionnée en conservant les proportions. Le placement de la sélection d'image dépend de la valeur des attributs "adjust" et "size". "spread" : image redimensionnée sans conserver les proportions. L'image prends ainsi tout l'espace disponible défini avec l'attribut "size". "zoom" : image redimensionnée en conservant les proportions. L'image est rognée pour s'adapter à l'espace disponible défini avec les attributs "size" et "adjust". "echo": image redimensionnée en conservant les proportions. L'image est dupliquée si l'espace n'est pas comblé par l'image source. Utilise l'attribut "adjust" pour son placement. "tile": image non redimensionnée. L'image est dupliquée si l'espace n'est pas comblé par l'image source. Le placement de l'image utilise l'attribut "origin". valeur par défaut : "base" |
<resimage ... aspect="base" .../> <resimage ... aspect="spread" .../> <resimage ... aspect="zoom" .../> <resimage ... aspect="echo" .../> <resimage ... aspect="tile" .../> |
| adjust | Non | -100 à 100 | L'ajustement de la sélection sur l'image source. La valeur de l'attribut représente un entier compris entre -100 et 100 (inclus) et s'applique de manière horizontale ou verticale. -100 correspond à un placement de la sélection en haut à gauche sur l'image source 0 correspond à un placement de la sélection au centre de l'image source 100 correspond à un placement de la sélection en bas à droite sur l'image source Utilisable seulement si aspect="base|zoom|echo" Valeur par défaut "base" Se référer à la documentation officielle pour plus d'informations. |
<resimage ... aspect="echo" adjust="-100"/> |
| origin | Non | x,y allant de 0 à 1023 (pixels) | Le point d'origine de la sélection utilisé dans l'image source selon les axes x en abscisse et y en ordonné. Utilisable seulement si aspect="tile" valeur par défaut : "0,0" |
<resimage ... aspect="tile" origin="500,500"/> |
| resid | Oui | identifiant unique | Identifiant unique de la ressource image. Il ne peut contenir que des chiffres, lettres et le caractère "_" | <resimage resid="id1" ... /> <resimage resid="Id_1" ... /> |
| size | Oui | couple(width,height) width : 1 à 640 ; height : 1 à 480 |
Définit la taille de l'image suivant une largeur (width) et une hauteur (height) en pixels | <resimage ... size="640,480" ... /> |
| fileref | Oui | Identifiant du fichier image | Identifiant référençant le fichier image sur lequel la ressource est basée. | <file fileid="file1" ... /> <resimage ... fileref="file1"... /> |
| selection | Non | entire|extract | La zone de sélection de l'image utilisée dans la ressource d'image. "entire" : image entière "extract" : image partielle extraite depuis le fichier image source. L'extraction se base sur l'attribut "bounds" qui devient obligatoire Valeur par défaut : "entire" |
<resimage ... selection = "extract" bounds="0,0,900,600"/> |
| bounds | Non | left,top,right,bot : left / top de 0 à 1023 right/bot de 0 à 1024 |
Obligatoire si selection="extract" Permet de définir les limites de la sélection utilisée dans la ressource image. La valeur de l'attribut représente le cadre de sélection de l'image, dont la position est définie par les coordonnées de la gauche, du haut, de la droite et du bas (en pixels). |
<resimage ... selection = "extract" bounds="0,0,900,600" .../> |
| aspect | Non | base | spread | zoom | echo | tile case-sensitive | Aspect de l'image (étirée, zoomée, dupliquée...) : "base" : image redimensionnée en conservant les proportions. Le placement de la sélection d'image dépend de la valeur des attributs "adjust" et "size". "spread" : image redimensionnée sans conserver les proportions. L'image prends ainsi tout l'espace disponible défini avec l'attribut "size". "zoom" : image redimensionnée en conservant les proportions. L'image est rognée pour s'adapter à l'espace disponible défini avec les attributs "size" et "adjust". "echo": image redimensionnée en conservant les proportions. L'image est dupliquée si l'espace n'est pas comblé par l'image source. Utilise l'attribut "adjust" pour son placement. "tile": image non redimensionnée. L'image est dupliquée si l'espace n'est pas comblé par l'image source. Le placement de l'image utilise l'attribut "origin". valeur par défaut : "base" |
<resimage ... aspect="base" .../> <resimage ... aspect="spread" .../> <resimage ... aspect="zoom" .../> <resimage ... aspect="echo" .../> <resimage ... aspect="tile" .../> |
| adjust | Non | -100 à 100 | L'ajustement de la sélection sur l'image source. La valeur de l'attribut représente un entier compris entre -100 et 100 (inclus) et s'applique de manière horizontale ou verticale. -100 correspond à un placement de la sélection en haut à gauche sur l'image source 0 correspond à un placement de la sélection au centre de l'image source 100 correspond à un placement de la sélection en bas à droite sur l'image source Utilisable seulement si aspect="base|zoom|echo" Valeur par défaut "base" Se référer à la documentation officielle pour plus d'informations. |
<resimage ... aspect="echo" adjust="-100"/> |
| origin | Non | x,y allant de 0 à 1023 (pixels) | Le point d'origine de la sélection utilisé dans l'image source selon les axes x en abscisse et y en ordonné. Utilisable seulement si aspect="tile" valeur par défaut : "0,0" |
<resimage ... aspect="tile" origin="500,500"/> |

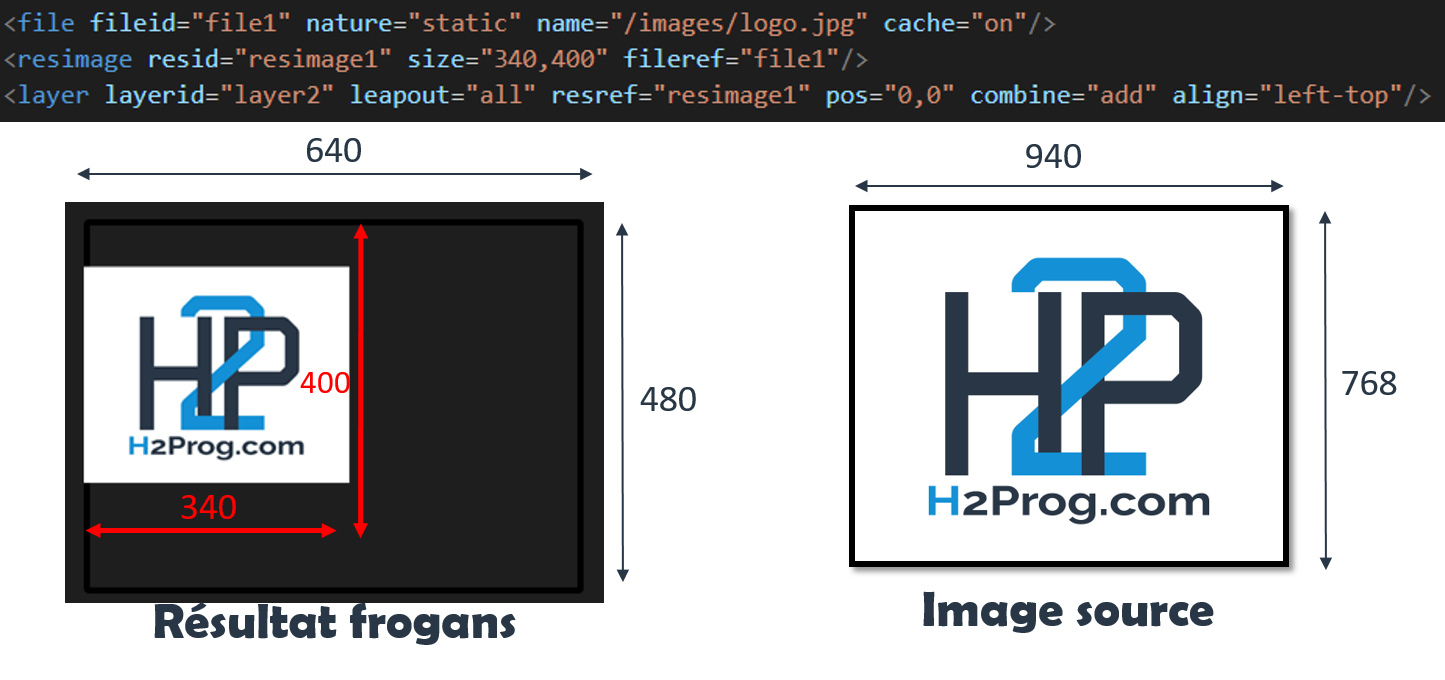
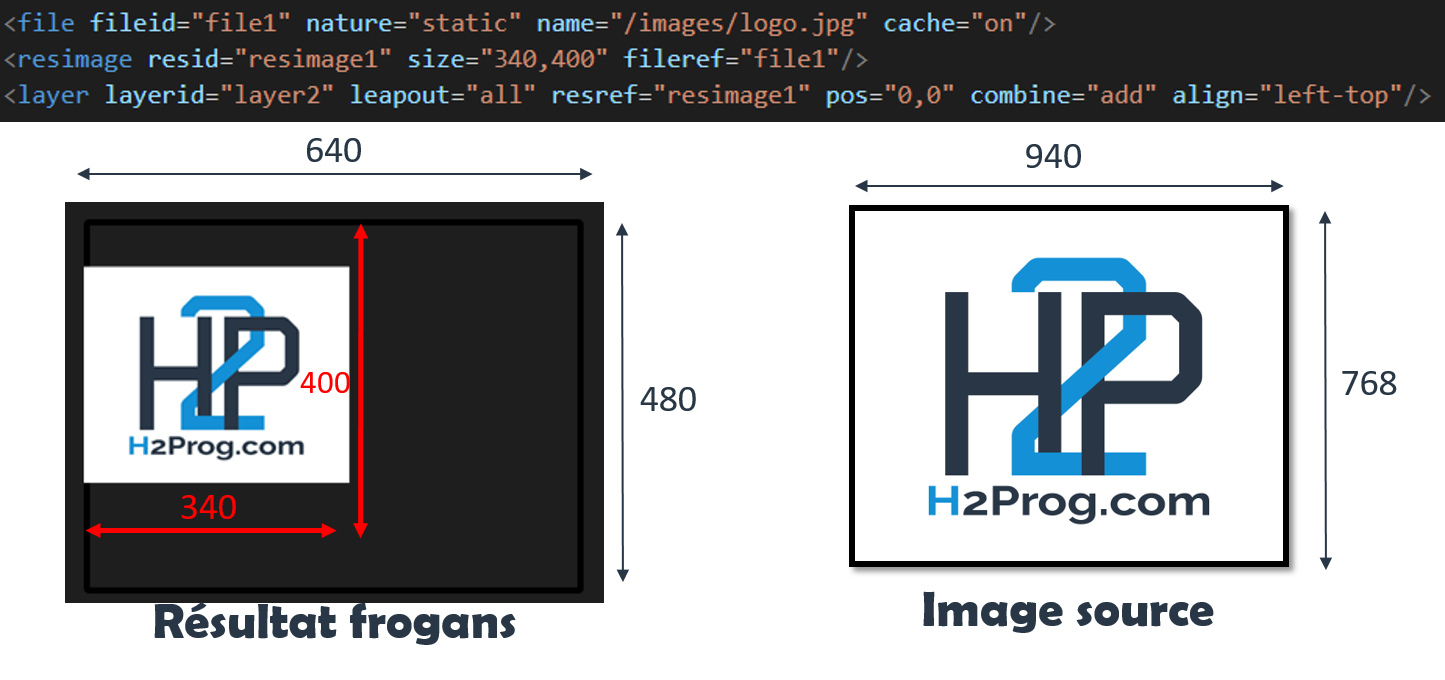
<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

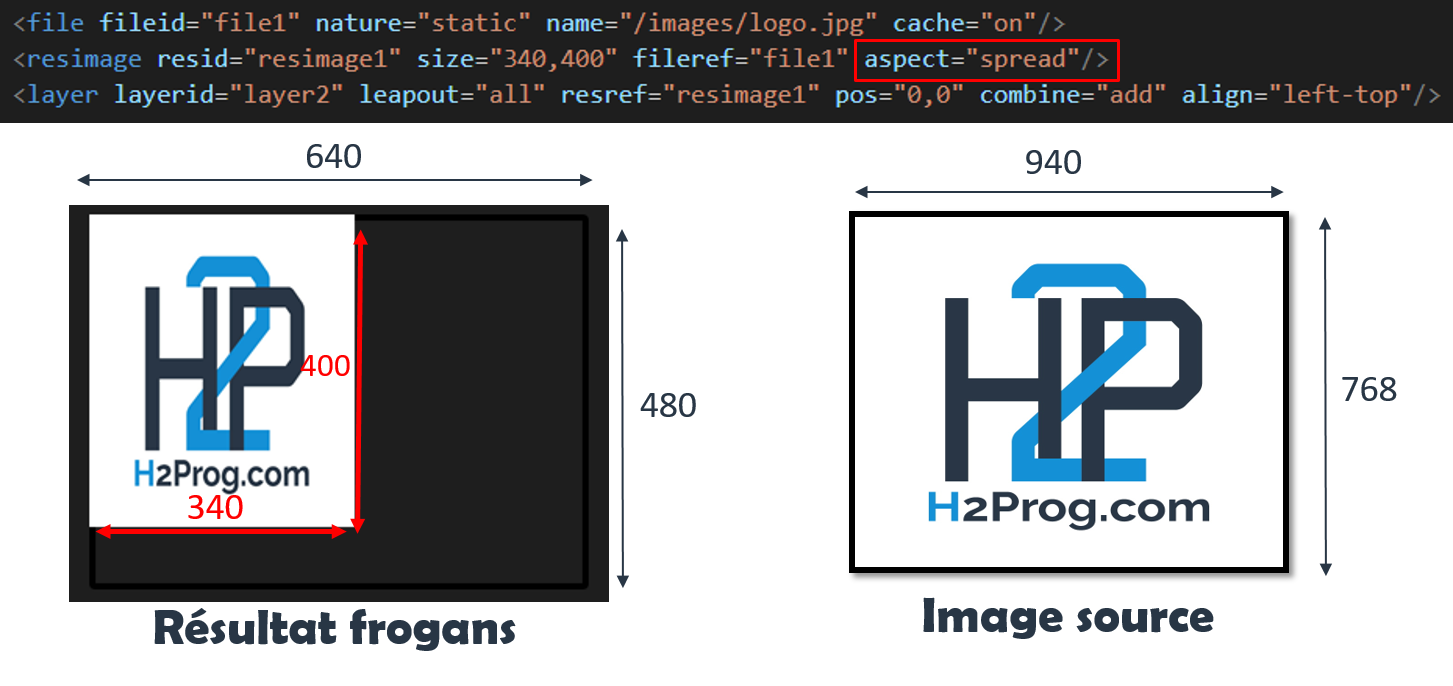
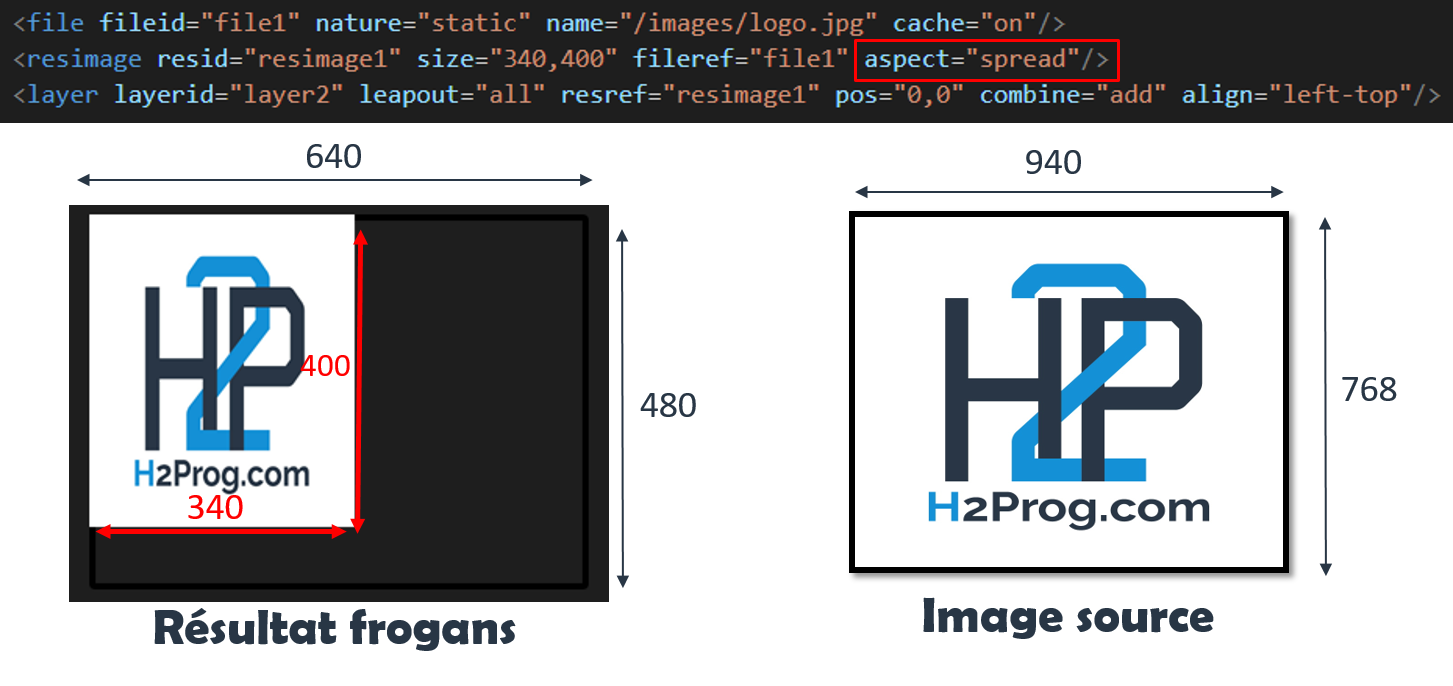
<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="spread"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

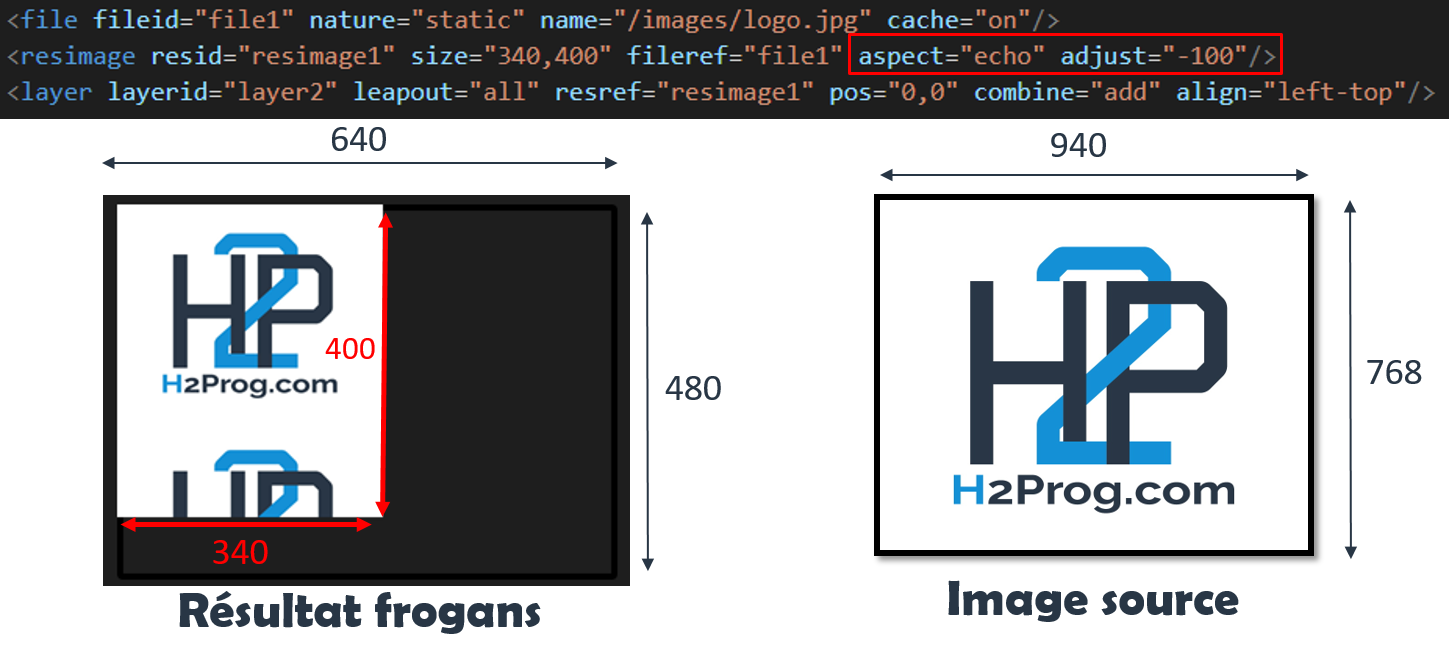
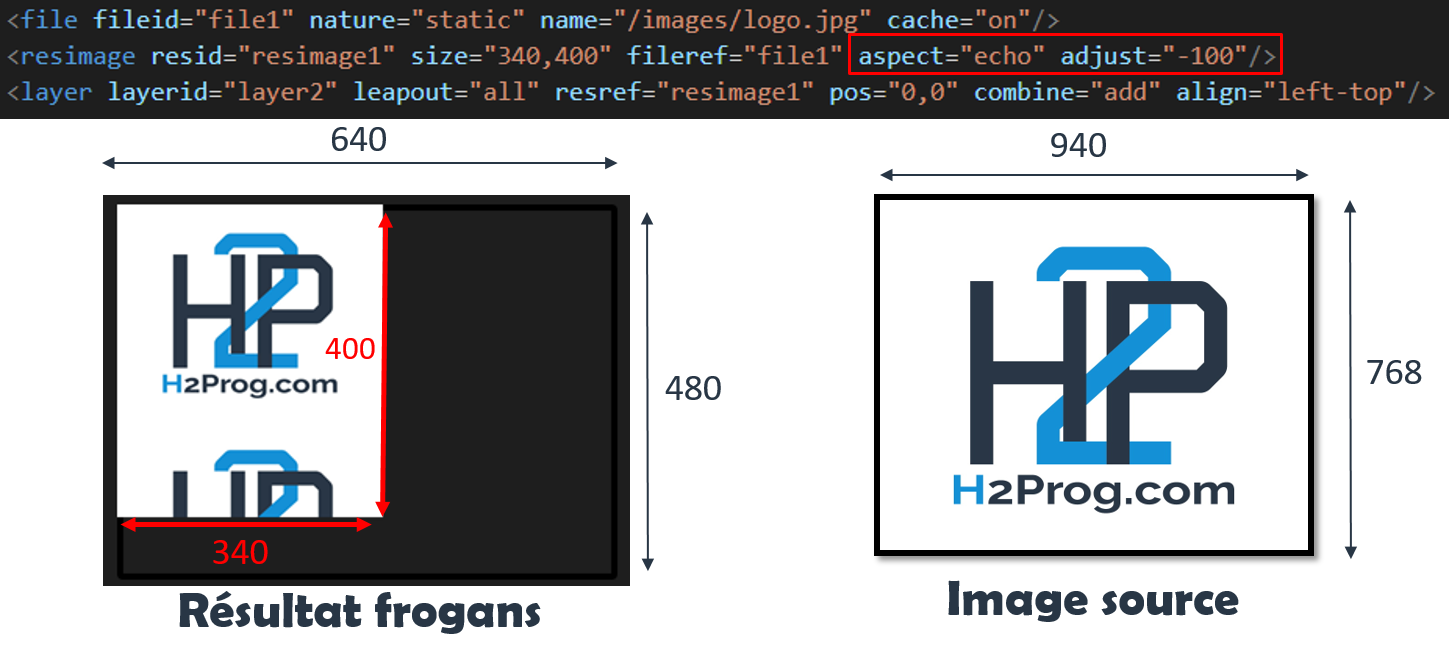
<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="echo" adjust="-100"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

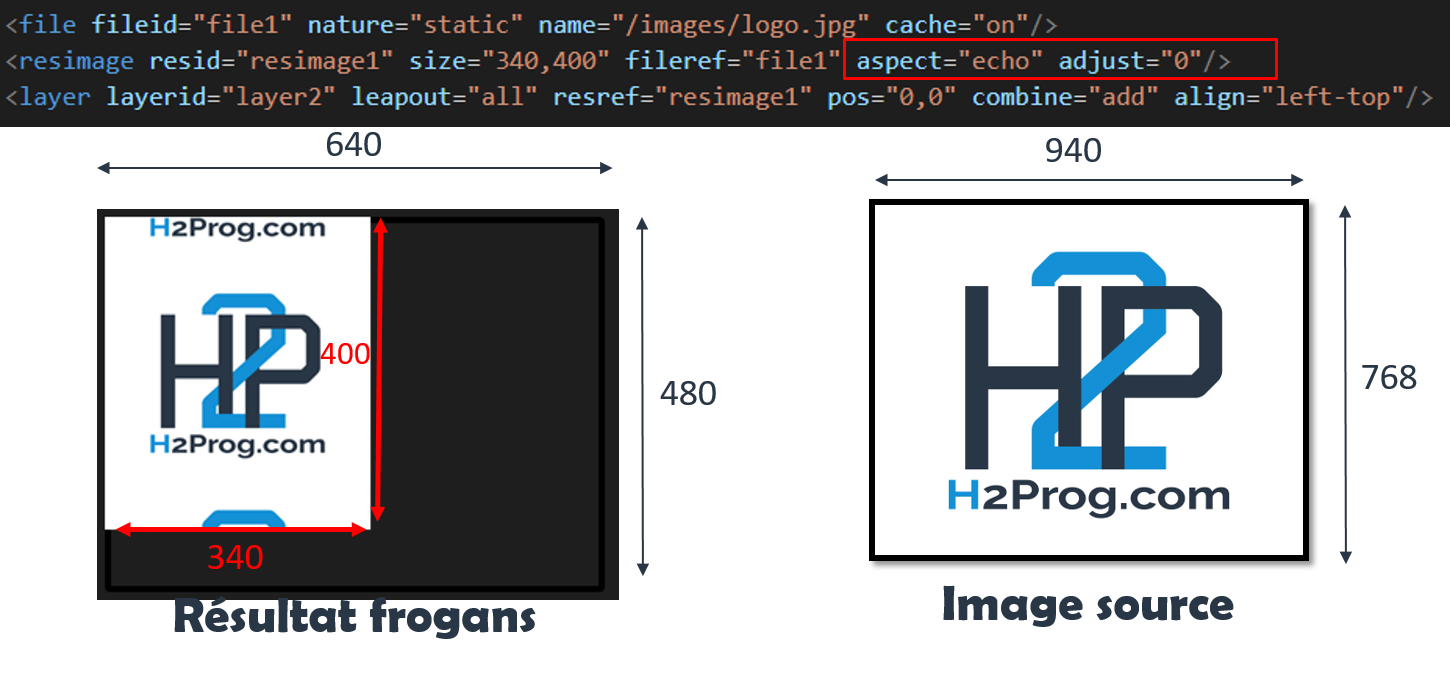
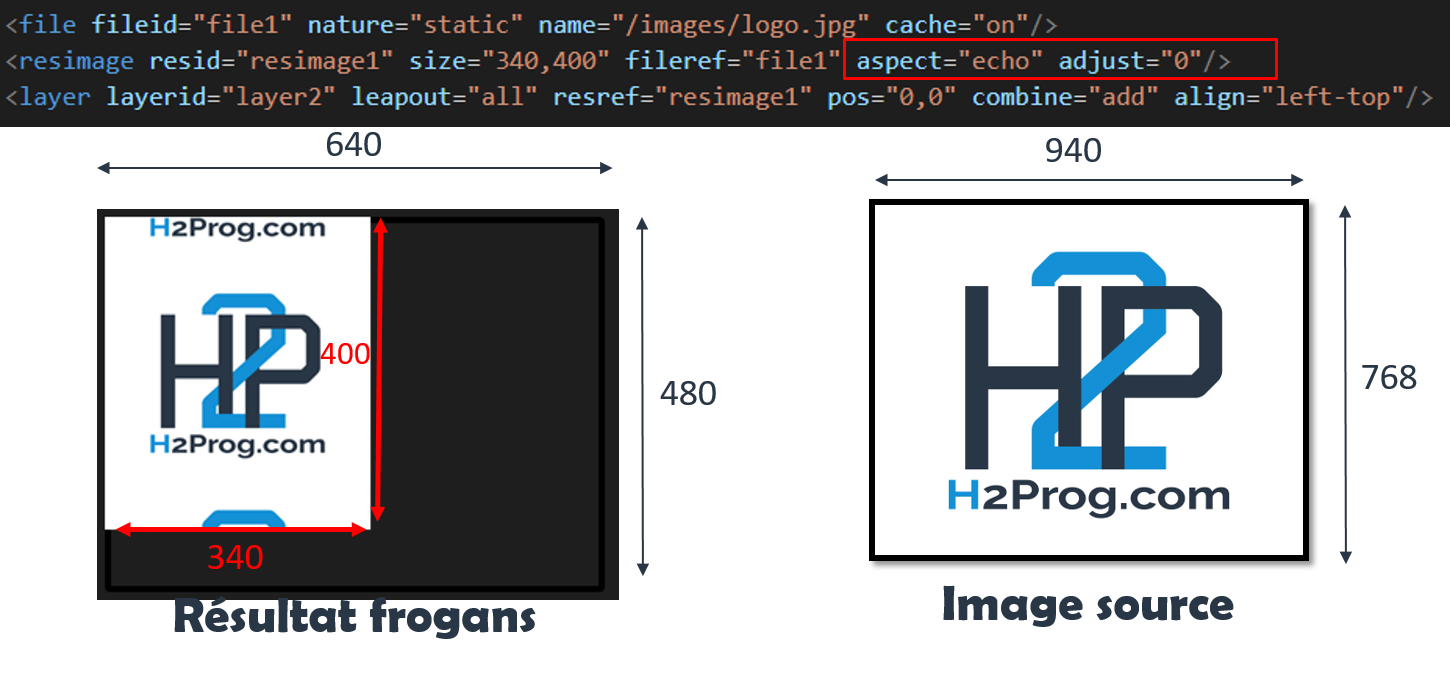
<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="echo" adjust="0"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

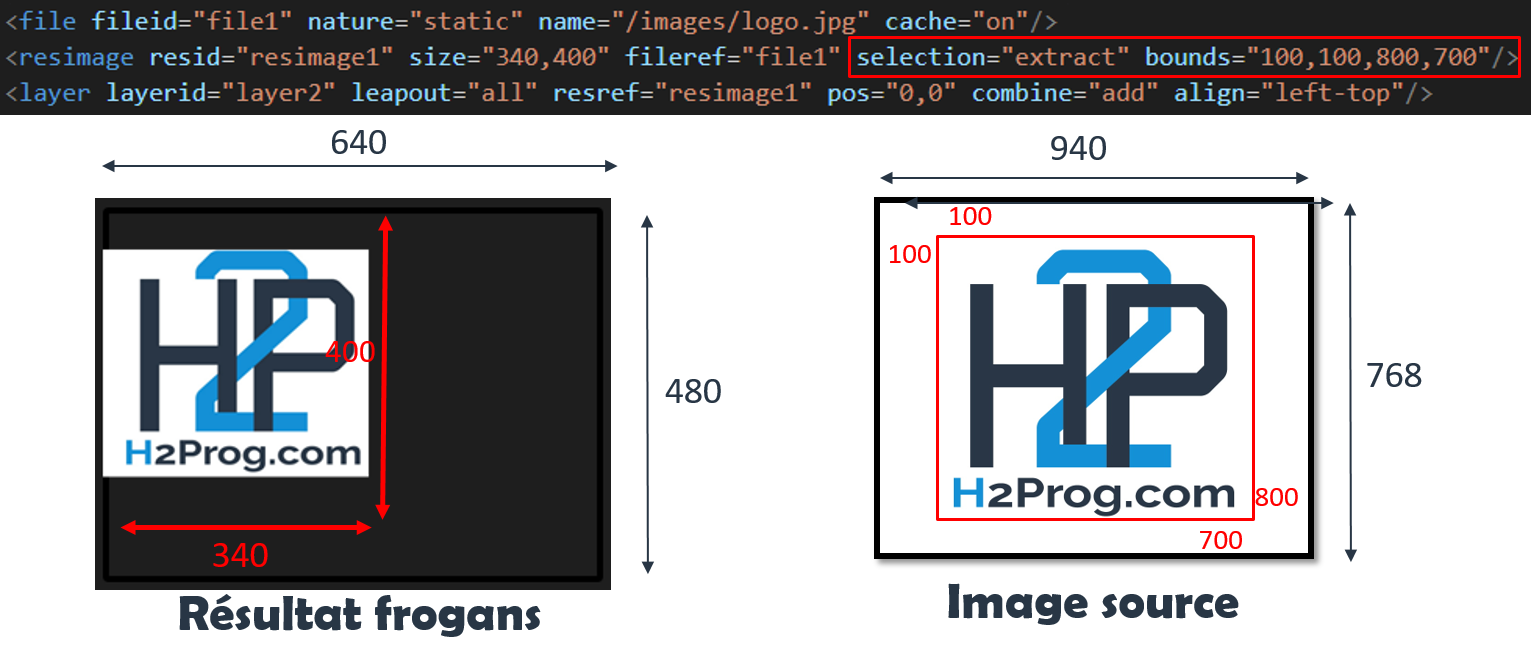
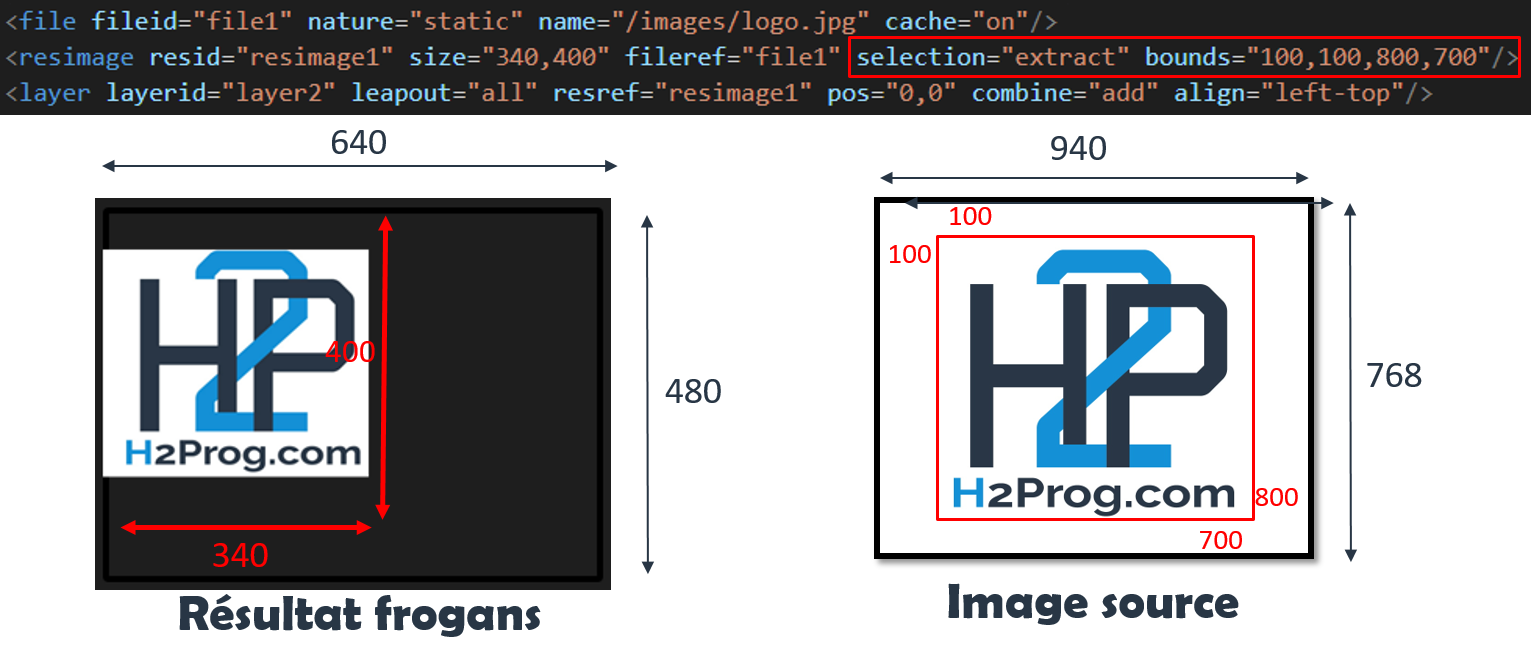
<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" selection="extract" bounds="100,100,800,700"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="spread"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="echo" adjust="-100"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" aspect="echo" adjust="0"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>

<file fileid="file1" nature="static" name="/images/logo.jpg" cache="on"/> <resimage resid="resimage1" size="340,400" fileref="file1" selection="extract" bounds="100,100,800,700"/> <layer layerid="layer2" leapout="all" resref="resimage1" pos="0,0" combine="add" align="left-top"/>