




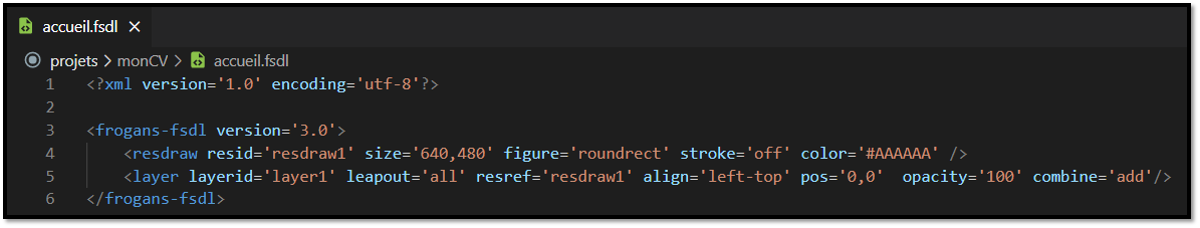
<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
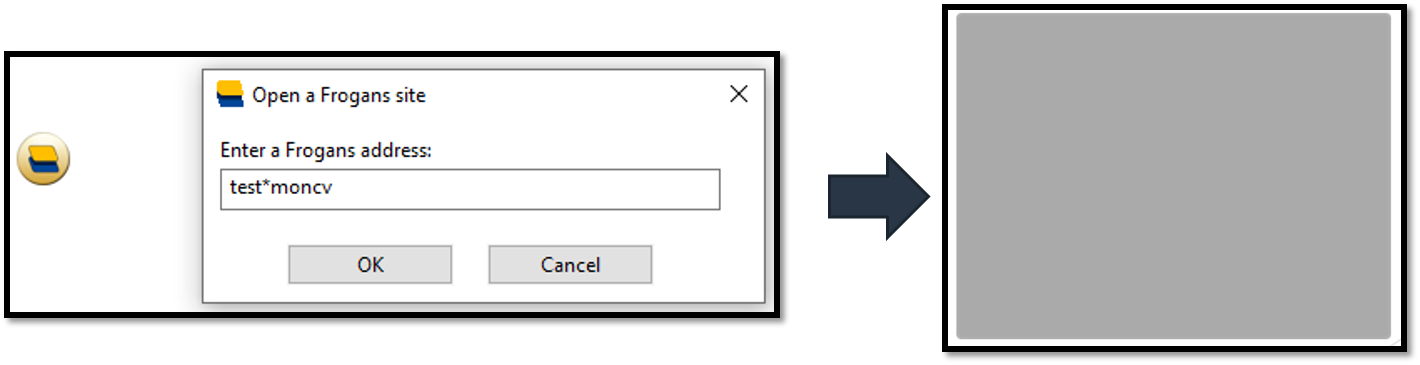
<resdraw resid='resdraw1' size='640,480' figure='roundrect' stroke='off' color='#AAAAAA' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='0,0' opacity='100' combine='add' />
</frogans-fsdl>


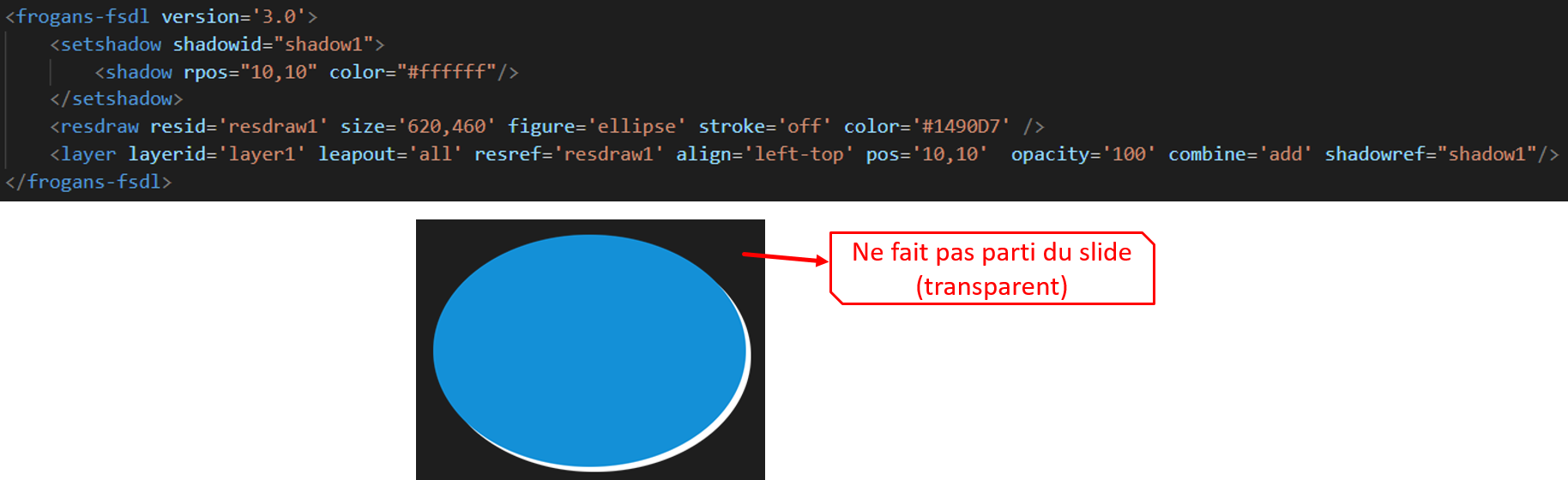
<frogans-fsdl version='3.0'>
<setshadow shadowid='shadow1'>
<shadow rpos='10,10' color='#ffffff'/>
</setshadow>
<resdraw resid='resdraw1' size='620,460' figure='ellipse' stroke='off' color='#1490D7' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='10,10' opacity='100' combine='add' shadowref='shadow1' />
</frogans-fsdl>



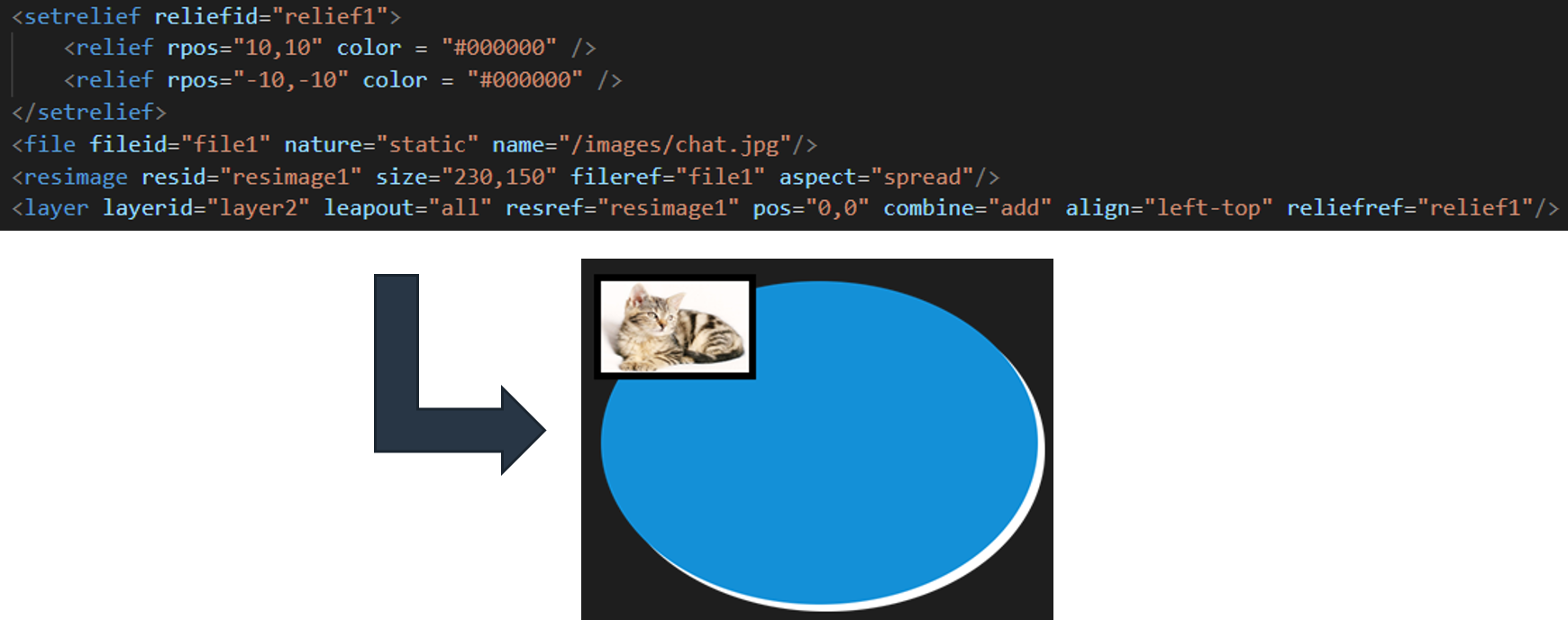
<setrelief reliefid='relief1'>
<relief rpos='10,10' color = '#000000' />
<relief rpos='-10,-10' color = '#000000' />
</setrelief>
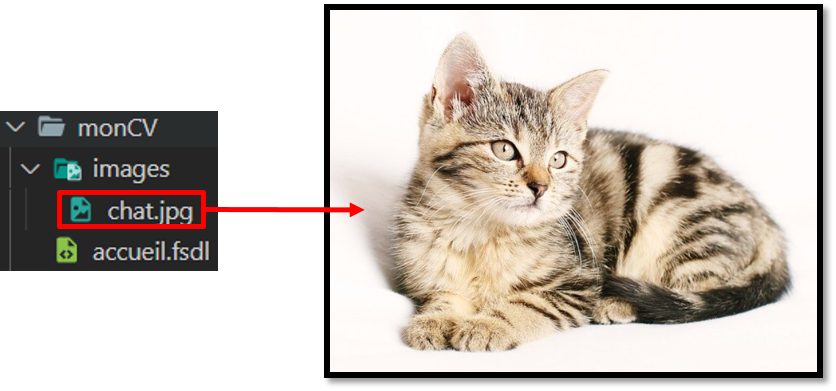
<file fileid='file1' nature='static' name='/images/chat.jpg'/>
<resimage resid='resimage1' size='230,150' fileref='file1' aspect='spread'/>
<layer layerid='layer2' leapout='all' resref='resimage1' pos='0,0' combine='add' align='left-top' reliefref='relief1'/>

<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
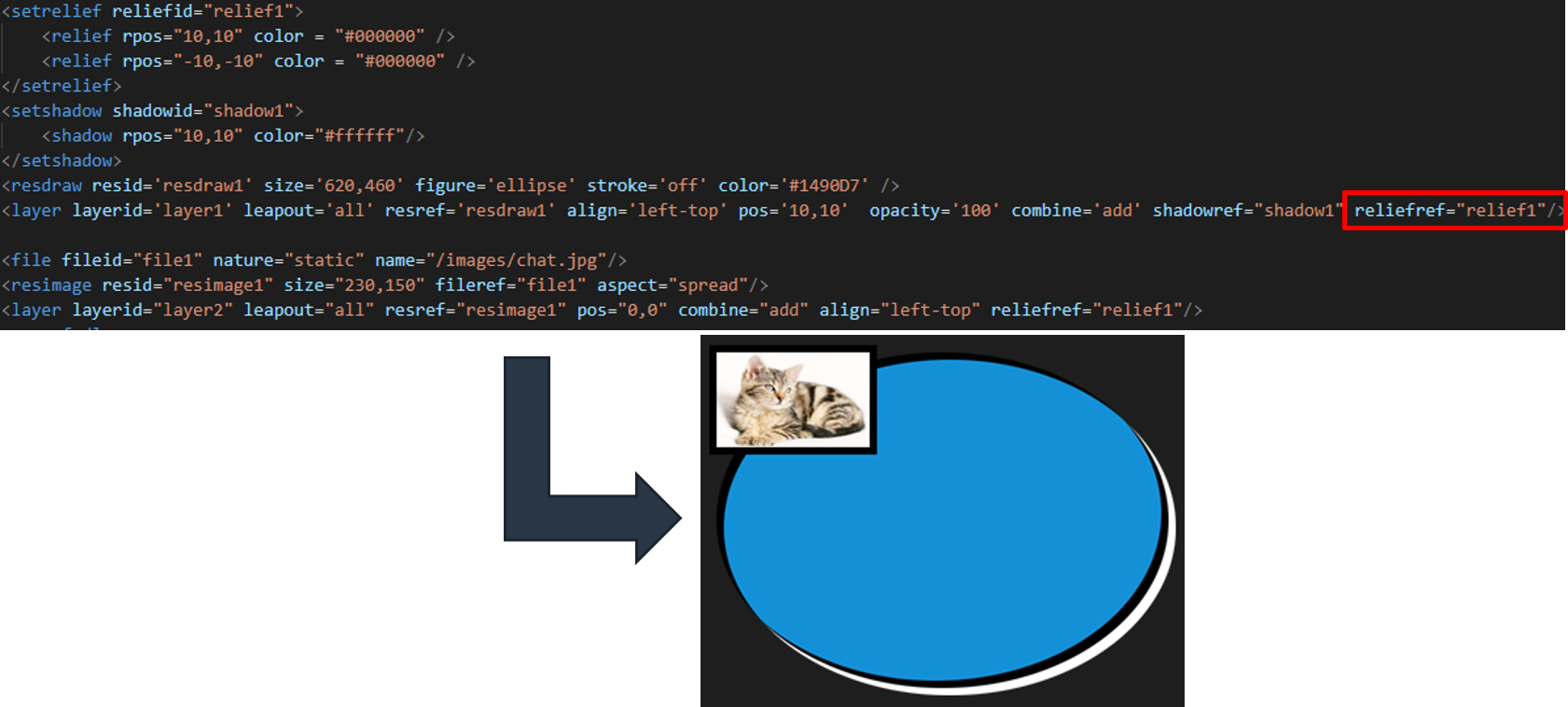
<setrelief reliefid='relief1'>
<relief rpos='10,10' color = '#000000' />
<relief rpos='-10,-10' color = '#000000' />
</setrelief>
<setshadow shadowid='shadow1'>
<shadow rpos='10,10' color='#ffffff'/>
</setshadow>
<resdraw resid='resdraw1' size='620,460' figure='ellipse' stroke='off' color='#1490D7' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='10,10' opacity='100' combine='add' shadowref='shadow1' reliefref='relief1' />
<file fileid='file1' nature='static' name='/images/chat.jpg'/>
<resimage resid='resimage1' size='230,150' fileref='file1' aspect='spread'/>
<layer layerid='layer2' leapout='all' resref='resimage1' pos='0,0' combine='add' align='left-top' reliefref='relief1'/>
</frogans-fsdl>

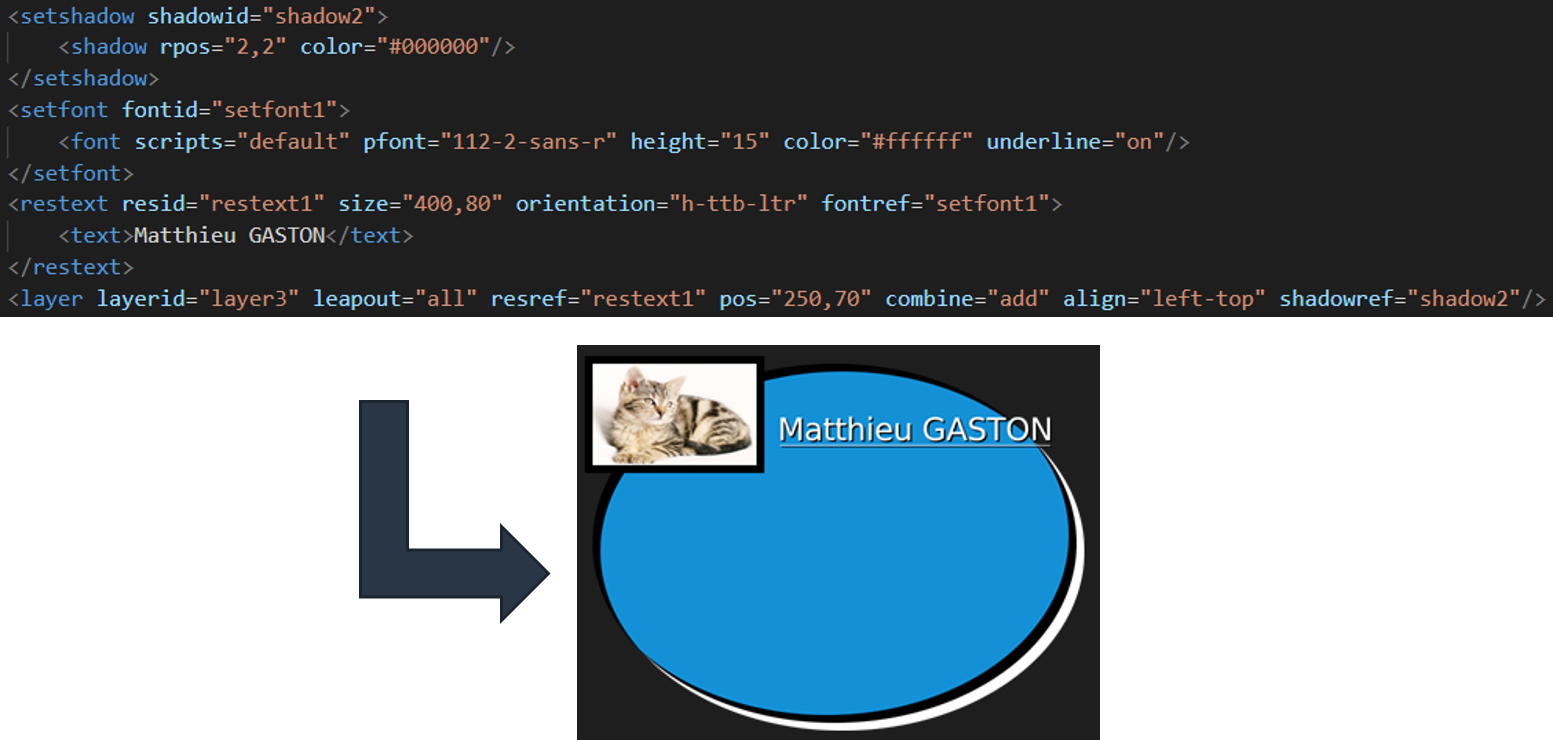
<setshadow shadowid='shadow2'>
<shadow rpos='2,2' color='#000000'/>
</setshadow>
<setfont fontid='setfont1'>
<font scripts='default' pfont='112-2-sans-r' height='15' color='#ffffff' underline='on'/>
</setfont>
<restext resid='restext1' size='400,80' orientation='h-ttb-ltr' fontref='setfont1'>
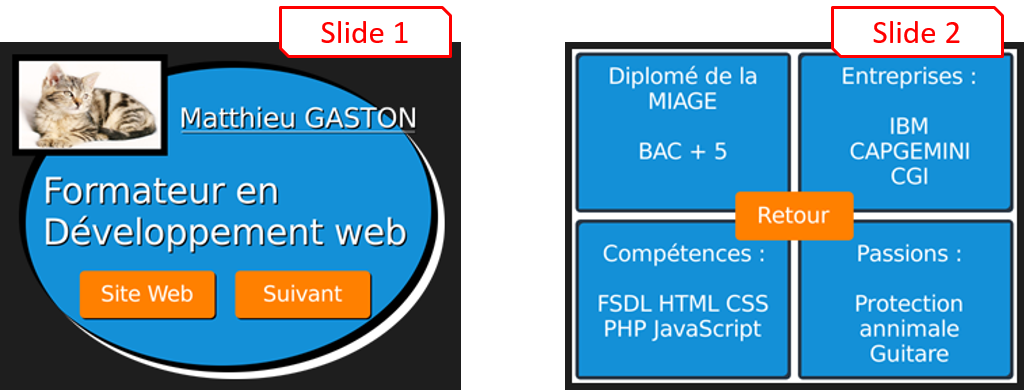
<text>Matthieu GASTON</text>
</restext>
<layer layerid='layer3' leapout='all' resref='restext1' pos='250,70' combine='add' align='left-top' shadowref='shadow2'/>

<setfont fontid='setfont2'>
<font scripts='default' pfont='112-2-sans-r' height='20' color='#ffffff'/>
</setfont>
<restext resid='restext2' size='600,300' orientation='h-ttb-ltr' fontref='setfont2'>
<text>Formateur en Développement web</text>
</restext>
<layer layerid='layer4' leapout='all' resref='restext2' pos='50,170' combine='add' align='left-top' shadowref='shadow2'/>

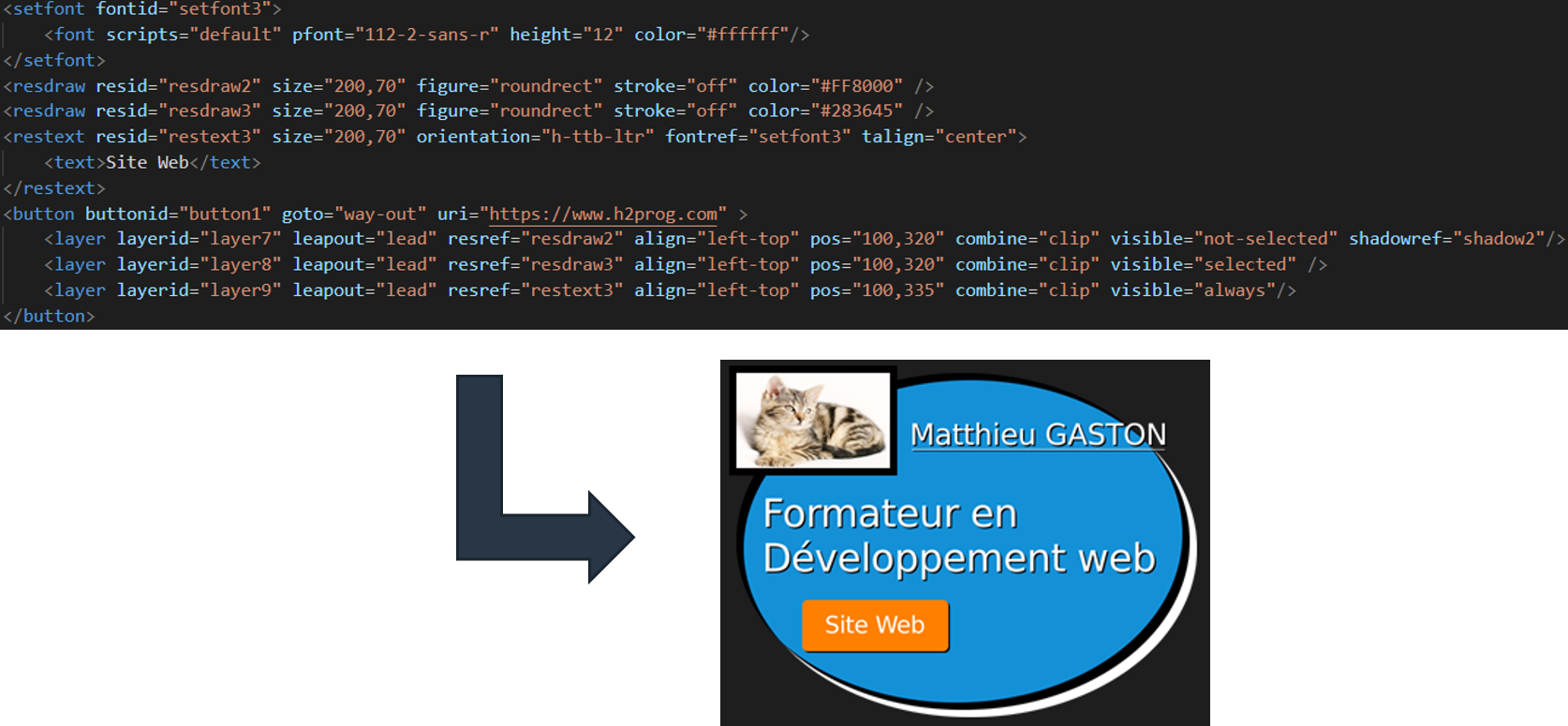
<setfont fontid='setfont3'>
<font scripts='default' pfont='112-2-sans-r' height='12' color='#ffffff'/>
</setfont>
<resdraw resid='resdraw2' size='200,70' figure='roundrect' stroke='off' color='#FF8000' />
<resdraw resid='resdraw3' size='200,70' figure='roundrect' stroke='off' color='#283645' />
<restext resid='restext3' size='200,70' orientation='h-ttb-ltr' fontref='setfont3' talign='center'>
<text>Site Web</text>
</restext>
<button buttonid='button1' goto='way-out' uri='https://www.h2prog.com' >
<layer layerid='layer7' leapout='lead' resref='resdraw2' align='left-top' pos='100,320' combine='clip' visible='not-selected' shadowref='shadow2'/>
<layer layerid='layer8' leapout='lead' resref='resdraw3' align='left-top' pos='100,320' combine='clip' visible='selected' />
<layer layerid='layer9' leapout='lead' resref='restext3' align='left-top' pos='100,335' combine='clip' visible='always'/>
</button>

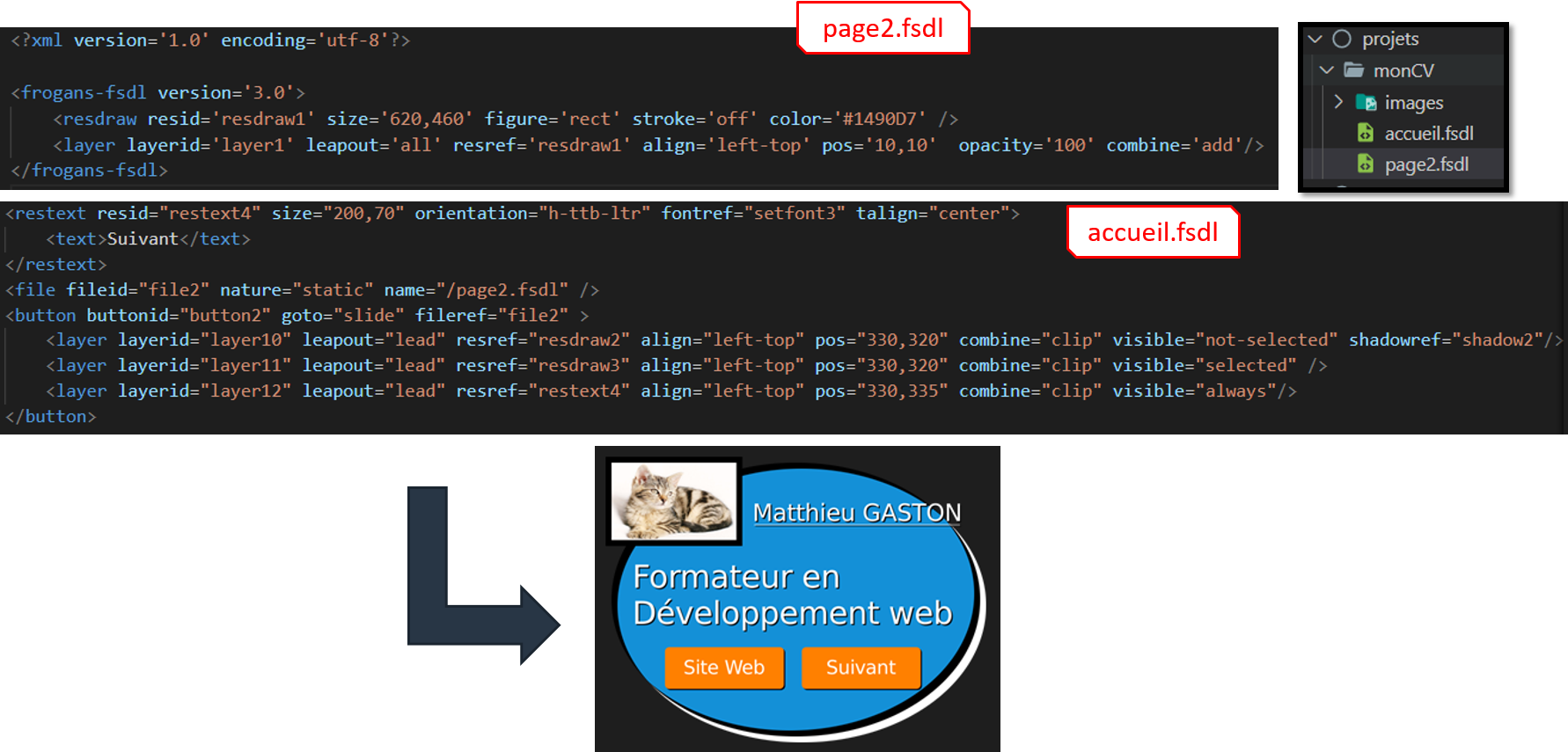
<restext resid='restext4' size='200,70' orientation='h-ttb-ltr' fontref='setfont3' talign='center'>
<text>Suivant</text>
</restext>
<file fileid='file2' nature='static' name='/page2.fsdl' />
<button buttonid='button2' goto='slide' fileref='file2' >
<layer layerid='layer10' leapout='lead' resref='resdraw2' align='left-top' pos='330,320' combine='clip' visible='not-selected' shadowref='shadow2'/>
<layer layerid='layer11' leapout='lead' resref='resdraw3' align='left-top' pos='330,320' combine='clip' visible='selected' />
<layer layerid='layer12' leapout='lead' resref='restext4' align='left-top' pos='330,335' combine='clip' visible='always'/>
</button>
<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
<resdraw resid='resdraw1' size='640,480' figure='roundrect' stroke='off' color='#AAAAAA' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='0,0' opacity='100' combine='add' />
</frogans-fsdl>
<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
<setrelief reliefid='relief1'>
<relief rpos='10,10' color = '#000000' />
<relief rpos='-10,-10' color = '#000000' />
</setrelief>
<setshadow shadowid='shadow1'>
<shadow rpos='10,10' color='#ffffff'/>
</setshadow>
<resdraw resid='resdraw1' size='620,460' figure='ellipse' stroke='off' color='#1490D7' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='10,10' opacity='100' combine='add' shadowref='shadow1' reliefref='relief1' />
<file fileid='file1' nature='static' name='/images/chat.jpg'/>
<resimage resid='resimage1' size='230,150' fileref='file1' aspect='spread'/>
<layer layerid='layer2' leapout='all' resref='resimage1' pos='0,0' combine='add' align='left-top' reliefref='relief1'/>
<setshadow shadowid='shadow2'>
<shadow rpos='2,2' color='#000000'/>
</setshadow>
<setfont fontid='setfont1'>
<font scripts='default' pfont='112-2-sans-r' height='15' color='#ffffff' underline='on'/>
</setfont>
<restext resid='restext1' size='400,80' orientation='h-ttb-ltr' fontref='setfont1'>
<text>Matthieu GASTON</text>
</restext>
<layer layerid='layer3' leapout='all' resref='restext1' pos='250,70' combine='add' align='left-top' shadowref='shadow2'/>
<setfont fontid='setfont2'>
<font scripts='default' pfont='112-2-sans-r' height='20' color='#ffffff'/>
</setfont>
<restext resid='restext2' size='600,300' orientation='h-ttb-ltr' fontref='setfont2'>
<text>Formateur en Développement web</text>
</restext>
<layer layerid='layer4' leapout='all' resref='restext2' pos='50,170' combine='add' align='left-top' shadowref='shadow2'/>
<setfont fontid='setfont3'>
<font scripts='default' pfont='112-2-sans-r' height='12' color='#ffffff'/>
</setfont>
<resdraw resid='resdraw2' size='200,70' figure='roundrect' stroke='off' color='#FF8000' />
<resdraw resid='resdraw3' size='200,70' figure='roundrect' stroke='off' color='#283645' />
<restext resid='restext3' size='200,70' orientation='h-ttb-ltr' fontref='setfont3' talign='center'>
<text>Site Web</text>
</restext>
<button buttonid='button1' goto='way-out' uri='https://www.h2prog.com' >
<layer layerid='layer7' leapout='lead' resref='resdraw2' align='left-top' pos='100,320' combine='clip' visible='not-selected' shadowref='shadow2'/>
<layer layerid='layer8' leapout='lead' resref='resdraw3' align='left-top' pos='100,320' combine='clip' visible='selected' />
<layer layerid='layer9' leapout='lead' resref='restext3' align='left-top' pos='100,335' combine='clip' visible='always'/>
</button>
<restext resid='restext4' size='200,70' orientation='h-ttb-ltr' fontref='setfont3' talign='center'>
<text>Suivant</text>
</restext>
<file fileid='file2' nature='static' name='/page2.fsdl' />
<button buttonid='button2' goto='slide' fileref='file2' >
<layer layerid='layer10' leapout='lead' resref='resdraw2' align='left-top' pos='330,320' combine='clip' visible='not-selected' shadowref='shadow2'/>
<layer layerid='layer11' leapout='lead' resref='resdraw3' align='left-top' pos='330,320' combine='clip' visible='selected' />
<layer layerid='layer12' leapout='lead' resref='restext4' align='left-top' pos='330,335' combine='clip' visible='always'/>
</button>
</frogans-fsdl>

<?xml version='1.0' encoding='utf-8'?>
<frogans-fsdl version='3.0'>
<resdraw resid='resdraw0' size='640,480' figure='rect' stroke='off' color='#ffffff' />
<layer layerid='layer0' leapout='all' resref='resdraw0' align='left-top' pos='0,0' opacity='100' combine='add'/>
<setrelief reliefid='relief1'>
<relief rpos='5,5' color = '#283645' />
<relief rpos='-5,-5' color = '#283645' />
</setrelief>
<resdraw resid='resdraw1' size='310,230' figure='roundrect' stroke='off' color='#1490D7' />
<layer layerid='layer1' leapout='all' resref='resdraw1' align='left-top' pos='5,5' opacity='100' combine='add' reliefref='relief1'/>
<layer layerid='layer2' leapout='all' resref='resdraw1' align='left-top' pos='325,5' opacity='100' combine='add' reliefref='relief1'/>
<layer layerid='layer3' leapout='all' resref='resdraw1' align='left-top' pos='5,245' opacity='100' combine='add' reliefref='relief1'/>
<layer layerid='layer4' leapout='all' resref='resdraw1' align='left-top' pos='325,245' opacity='100' combine='add' reliefref='relief1'/>
<setfont fontid='setfont1'>
<font scripts='default' pfont='112-2-sans-r' height='12' color='#ffffff'/>
</setfont>
<restext resid='restext1' size='170,70' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
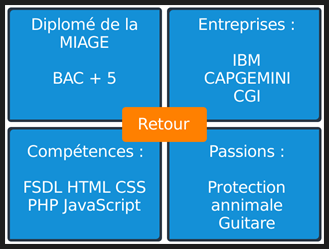
<text>Retour</text>
</restext>
<resdraw resid='resdraw5' size='170,70' figure='roundrect' stroke='off' color='#FF8000' />
<resdraw resid='resdraw6' size='170,70' figure='roundrect' stroke='off' color='#283645' />
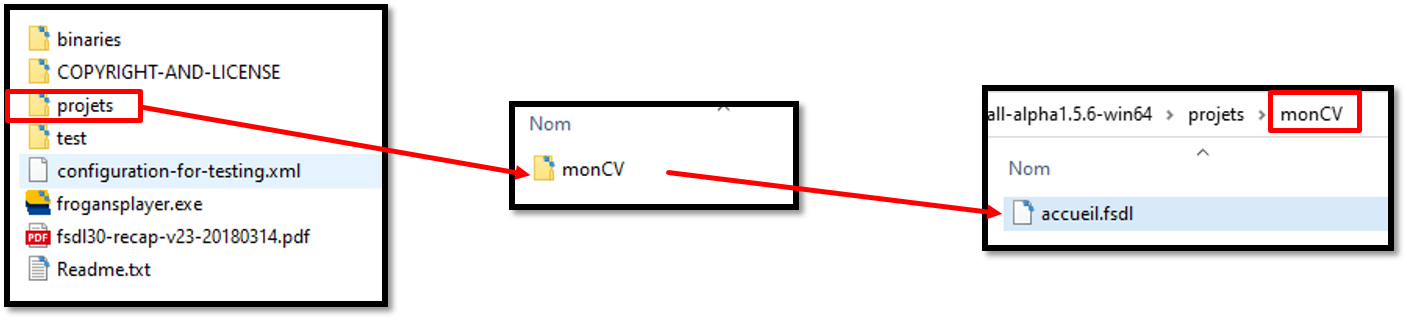
<file fileid='file1' nature='static' name='/accueil.fsdl' />
<button buttonid='button2' goto='slide' fileref='file1' >
<layer layerid='layer5' leapout='lead' resref='resdraw5' pos='320,240' combine='clip' visible='not-selected'/>
<layer layerid='layer6' leapout='lead' resref='resdraw6' pos='320,240' combine='clip' visible='selected' />
<layer layerid='layer7' leapout='lead' resref='restext1' pos='320,255' combine='clip' visible='always'/>
</button>
<restext resid='restext2' size='280,200' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>Diplomé de la MIAGE</text>
<text> </text>
<text>BAC + 5</text>
</restext>
<layer layerid='layer8' leapout='all' resref='restext2' align='left-top' pos='20,20' opacity='100' combine='add'/>
<restext resid='restext3' size='280,200' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>Entreprises :</text>
<text> </text>
<text>IBM</text>
<text>CAPGEMINI</text>
<text>CGI</text>
</restext>
<layer layerid='layer9' leapout='all' resref='restext3' align='left-top' pos='345,20' opacity='100' combine='add'/>
<restext resid='restext4' size='280,200' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>Compétences :</text>
<text> </text>
<text>FSDL</text>
<text join='space'>HTML</text>
<text join='space'>CSS</text>
<text join='space'>PHP</text>
<text join='space'>JavaScript</text>
</restext>
<layer layerid='layer10' leapout='all' resref='restext4' align='left-top' pos='20,275' opacity='100' combine='add'/>
<restext resid='restext5' size='280,200' orientation='h-ttb-ltr' fontref='setfont1' talign='center'>
<text>Passions :</text>
<text> </text>
<text>Protection annimale</text>
<text>Guitare</text>
</restext>
<layer layerid='layer11' leapout='all' resref='restext5' align='left-top' pos='345,275' opacity='100' combine='add'/>
</frogans-fsdl>